VoD (Video on Demand) Streaming Service
OTT 서비스가 직면한 2가지 challenge
- Server infrastructure (storage, access NW uplink speed) : 어떻게 ~1B user들에게 도달할 것인가?
→ CDN (Content Distribution Network)을 이용한 Distributed server로 해결!
→ CDN을 이용하여 distributed 방식으로 컨텐츠 서버들을 위치시켜, 사용자들과의 물리적 거리를 줄여 delay를 줄이자 - Heterogeneous clients (local processing power & display quality, access NW downlink capacity and real-time throughput considering network congestion in core-network)
: 각 user마다 다양한 capability를 가지고 있는데, 이러한 이질성에 어떻게 대처할 것인가?
→ Make server and client application protocol smarter : DASH(Dynamic Adaptive Streaming over HTTP) 등장
Multimideia: video

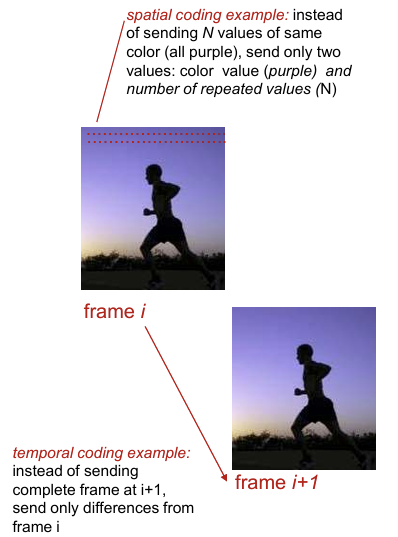
- video: image들의 순서 있는 집합
(ex. 24 images/sec or fps (← 여기서 fps란 frame per secs, 초당 몇개의 이미지가 지나가느냐) - digital image: array of pixels
1개의 frame이 얼마나 quality가 좋냐 => 얼마나 더 많은 pixel로 표시되어있냐 (각 pixel은 bit로 표현)
bit rate가 높을수록 → higher quality!
Streaming stored video
progressive downloading (old Youtube)
: client가 시청하고자 하는 bit rate를 결정하면 하나의 서버에서 컨텐츠를 download
중간에 화질(bit rate)를 변경하면, 그동안 download한 데이터를 버리고 다시 처음부터 playout 시작
=> 이미 다운받은만큼에 대한 bandwidth가 낭비되어 비효율적이다.
adaptive streaming (DASH)
: 하나의 파일을 여러개의 chunk로 쪼개서 보냄. 화질을 바꿔도 계속 진행된다!

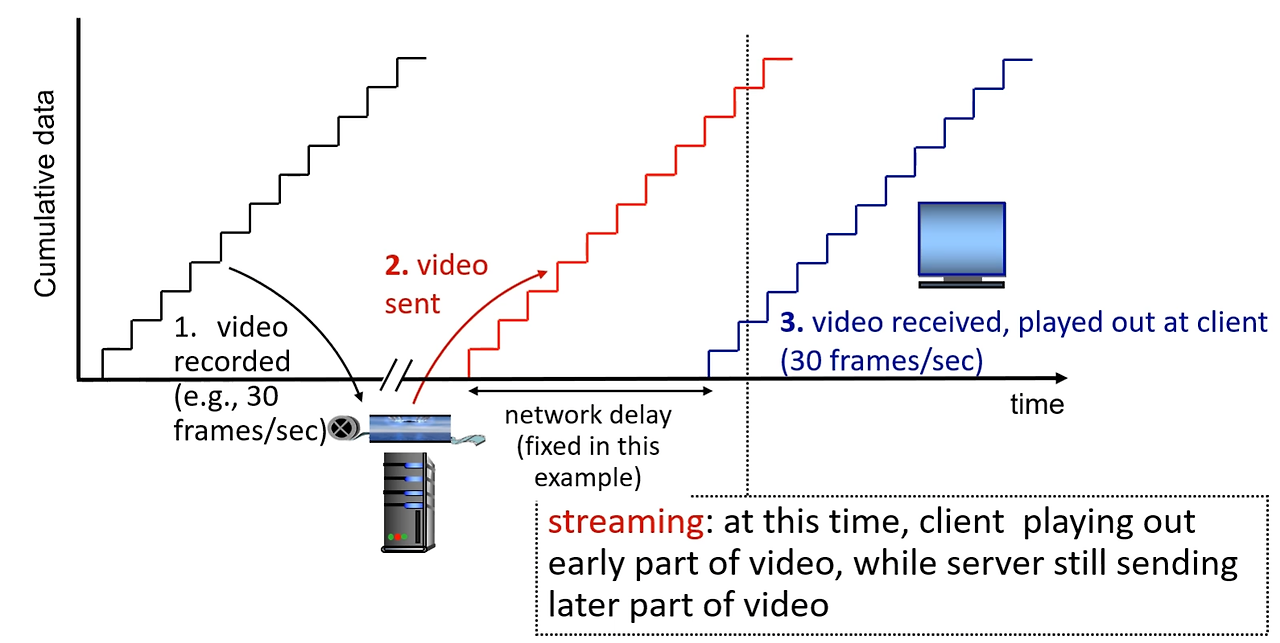
streaming
: downloading & processing at the same time
: client는 비디오의 앞부분을 재생 / server는 계속해서 비디오의 후반 부분을 전송
main challenges:
1. server와 client간의 throughput은 수시로 달라질 수 있음 => 즉 real-time이다
2. congestion으로 인한 packet loss와 delay => 재생 지연 & 화질 저하 발생 가능

network delay 때문에 시간차를 두고 재생한다.
- video recorded
: 기울기가 높다면 똑같은 양을 더 짧은 시간에 처리했다는 것 → bit rate가 높다 → 좋은 화질! - video sent (비디오 전송)
: server → client 로 비디오 전송
: network delay - video received & played out (비디오 재생)
: server로부터 비디오를 받고, 재생함
: whole video를 받을때까지 기다리지 않아도, 조금 받았을 때 받은 부분만큼 play하면 play가 끝나자마자 또 받을 것
=> buffer가 없어도 됨! (can play without buffer due to zero jitter)
continuous playout constraint : 네트워크 안에서 생기는 다양한 delay들로 인해 버퍼링 현상이 일어난다.
Why buffering?
Client의 playout 속도는 콘텐츠가 encoding 될 때 결정되어 한번 시작하면 일정 속도를 유지해야함.
Server와 Client 사이에 congested Internet을 경유하게 될 때 발생하는 불규칙한 지연(delay jitter)으로 인해 client application은 buffering 이 필요함.

client video reception
: variable network delay 때문에 지연 발생 가능
constant bit rate video playout at client
: 내가 원래 play해야하는 속도 ↔ 나한테 도착하는 속도의 차이를 극복하기 위해 buffer 사용
: => delay jitter 극복!
client playout delay
: client가 비디오를 재생하기 전에 일정량의 데이터를 버퍼에 담아누는 버퍼링 과정을 거친다.
: 어느정도 버퍼링을 하고 시작 => delay jitter를 극복
Streaming multimedia : DASH
DASH : Dynamic, Adaptive Streaming over HTTP
=> HTTP protocol 위에 있다!
Server
- video file을 multiple한 chunk들로 쪼갠다
- 각각의 chunk를 여러 bit rate로 encoding한 후, 여러개의 다양한 URL에 분산시켜 저장한다
- 그 내용 (어느 비디오의 몇번째 chunk이고 bit rate은 몇이고 어디 url에 있고..) 을 manifest file에 저장한다.
이 파일을 client가 받아와야 한다.
Client
- periodically하게 계속 server-client간에 throughput을 측정한다
- manifest file을 보고 chunk 단위로 받아온다. (한 번에 하나의 chunk)
: 주어진 throughput에서 maximum ccoding rate인 걸로 받아옴
: 그때그때 availalbe한 throughput에 따라 다른 coding rate 선택 가능
intelligence at client → client는 내가 원하는대로 가져옴!
- when to request chunk
- what encoding rate
- where to request chunk
Streaming video = encoding + DASH + playout buffering
Content Distribution Networks : CDNs
Challenge : 수십만명의 user들에게 동시에 스트리밍하려면 어떻게 해야할까?
Option1 : single, large "mega-server" 구축 → 문제점이 많다!
- single point of failure - 해당 서버 오류 시 서비스가 전면 중단될 수 있음
- point of network congestion - 서버 주변 네트워크 링크의 혼잡(congestion) 발생
- long path to distant clients - 일부 client들에게 end-to-end latency가 지나치게 길어짐
- multiple copies of video sent over outgoing link - 서버가 속한 ISP의 uplink(outgoing link)에 중복된 내용의 비트들이 반복해서 전송됨
Option2 : CDN → 분산된 여러 사이트에 multiple한 video copies를 store / serve
- enter-deep caching
: 콘텐츠 사용자가 느끼는 지연을 줄이고자 access ISP 내부에 서버를 두는 방식
: close to users → low latency
: ex) Akamai - bring-home caching
: 콘텐츠 서버 관리자의 효율성을 위해 POP 혹은 IXP에 서버를 두는 방식
: user에서 조금 멀리 둠 → 관리 비용 감소
: ex) Limelight - 구글: mega-server, bring-home cache, enter-deep cache를 모두 운영
- Akamai, Limelight: 컨텐츠 서비스 회사에 infrastructure(네트워크와 서버)를 대여해주는 3rd-party CDN 회사
=> 컨텐츠는 없는데 CDN만 가지고 장사하는 회사들 - Netflix 처럼 컨텐츠 개발 회사는 사용자들의 지역별 소비 통계를 통해 중앙 데이터센터에서 CDN에 먼저 TCP 를 연결하고 해당 지역에서 많이 시청될 컨텐츠를 push 하는 push caching을 주로 한다.
- Youtube 는 개인이 업로드하는 컨텐츠들이 주를 이루고 있으므로 구글은 CDN에서 먼저 TCP 연결을 열고 요청한 컨텐츠를 보내주는 pull caching을 주로 한다.
CDN의 역할

CDN node에 콘텐츠 사본을 저장
사용자에게 가장 가까운 노드에서 콘텐츠 제공
네트워크 경로가 혼잡할 경우 다른 노드에서 콘텐츠를 가져오기도 함
ex) Netflix stores copies of movie
OTT (Over the Top : 인터넷만 연결되면 어디서든지 쓸 수 있다) challenges

- 어떤 CDN 서버로부터 가져가게 할 것인가?
- real-time으로 계속 바뀌는데, congestion시 어떻게 해결할 것인가?
- 어떤 컨텐츠를 어느 CDN node에 배치할 것인가?
In the OTT service, how does clients find the appropriate server
=> DNS 의 CNAME을 이용하여 client와 가까운 CDN 노드(server host)에서 컨텐츠를 다운로드할 수 있음.
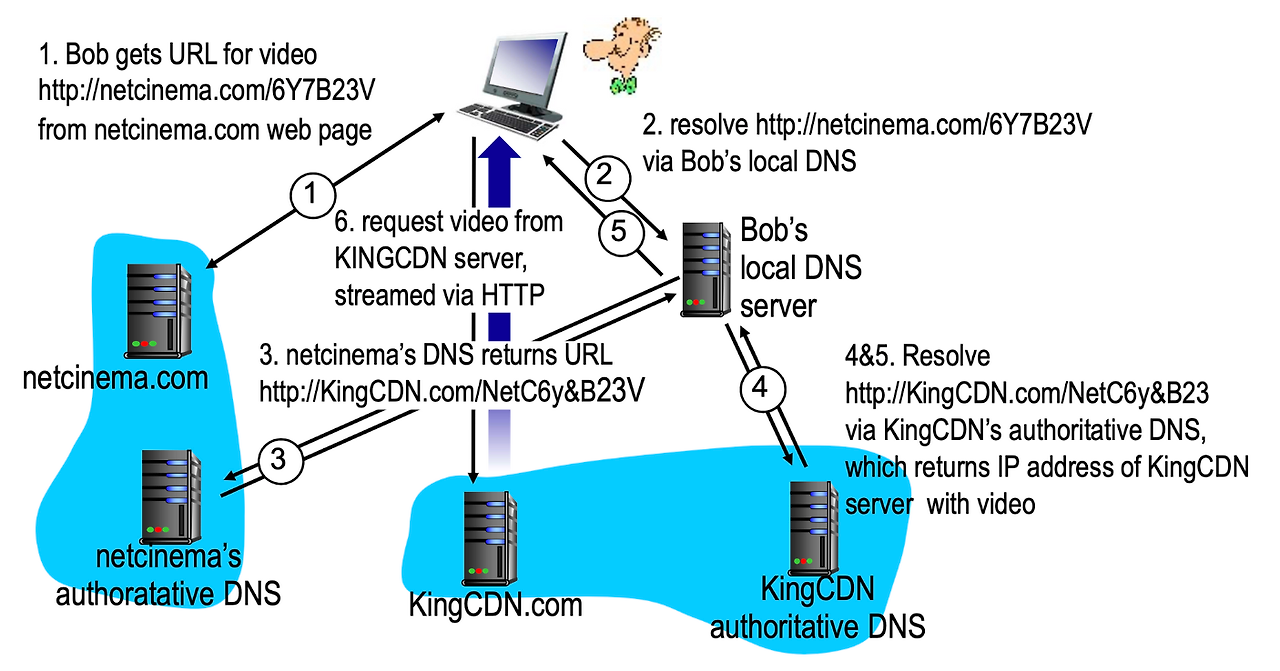
CDN content access : a closer look
DNS를 이용해서 CDN에 저장되어 있는 server cluster를 찾아가는 걸 보여주는 예시이다.

① Bob이 영화를 보기 위해 netcinema.com이라는 컨텐츠 회사에 접속해서 authentication을 함
② 해당 영화 파일 URL의 IP 주소를 얻기 위해, Bob의 Local DNS (LDNS) 서버한테 쿼리를 보낸다.
③ LDNS는 .com DNS 서버한테 쿼리를 보내고, .com DNS 서버는 netcinema.com의 authoritative DNS 서버의 host name을 준다. 근데 이때 CNAME이 이거야! 라고 알려주면서 KingCDN.com을 Bob의 LDNS한테 응답한다.
④ LDNS가 KingCDN authoritative DNS 서버 IP 주소를 요청해서 받는다.
⑤ LDNS가 Bob에게 abc.KingCDN.com의 IP 주소를 알려준다.
'네트워크' 카테고리의 다른 글
| [네트워크] Chap 3.1 - Multiplexing & Demultiplexing (0) | 2024.11.19 |
|---|---|
| [네트워크] Chap 2.8 - Socket programming (UDP & TCP) (0) | 2024.11.18 |
| [네트워크] Chap 2.6 - P2P vs Client-Server (1) | 2024.11.16 |
| [네트워크] Chap 2.5 - DNS (1) | 2024.11.15 |
| [네트워크] Chap 2.4 - E-mail, SMTP, IMAP (0) | 2024.11.14 |



